Pop-Under Dialogs are Killing Me
I’ve had to delete a few large directory trees in the last week or so and every time I do there’s trouble. Let me walk you through it.
I navigate to the folder I want to delete, click it, and hit Shift+Delete. I don’t want it to go to the Recycle Bin. Next thing I see is this awesome dialog for the next five full minutes, possibly longer:

This lasts an interminable time and usually around the time I begin wondering what’s up, I realize: the confirmation dialog has popped under something else I’m working on. It won’t even be in a consistent spot. Sometimes it’s on a wholly different monitor than the “Preparing to Delete” dialog.

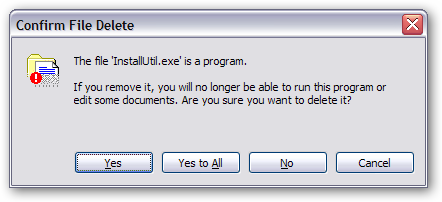
OK, so I click “Yes” because I do want to delete the folder. I go about my merry way. At some point in the next, oh, ten or fifteen minutes, I notice that the progress dialog doesn’t seem to have… progressed. Time to start searching again. And what do I find if I minimize literally everything I’ve got open? Another confirmation pop-under:

Honestly, I thought I’d already confirmed that I want the folder gone. But here we are, and we don’t want to see this again, so I click “Yes to All” and hope for the best. Another five minutes or so later, things are looking hung again… what gives? Minimize everything again. Oh, there it is.

Seriously? I could have sworn I clicked “Yes to All” on a nearly identical dialog not… oh, right, five minutes ago. You must have forgotten.
Now, I also hate when dialogs pop up and steal focus. BlackBerry Desktop Manager does that while you’re synchronizing and makes your computer unusable because every focus-stealing dialog has so many hot keys on it that if you’re typing an email, you’re bound to hit some hot key combination that formats your BlackBerry if the dialog pops up and steals focus.
What about having the confirmation dialog show up in the task bar and flash?
That way I would be able to see something is demanding my attention without needing to minimize everything, and if it pops up in a place I’m not expecting, I can easily switch to it by selecting it in the task bar.
I’m on WinXP right now at work (don’t ask, I don’t like it, either). Did this get fixed in Vista or Win7? Doubting it.